Responsive vs Adaptiivne veebidisain
| Responsive | Adaptiivne |
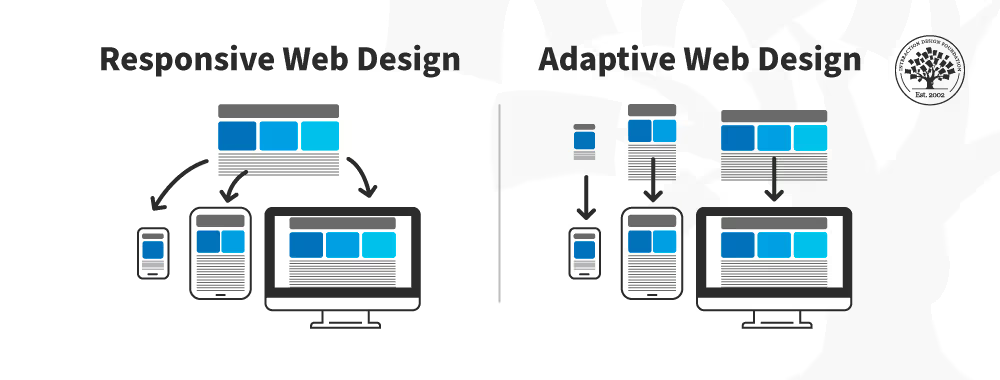
| Responsive Web Design (RWD) on lähenemine, mis viitab sellele, et disain ja areng peaksid reageerima kasutaja käitumisele ja keskkonnale lähtuvalt ekraani suurusest, platvormist ja orientatsioonist. | Adaptiivne veebidisain (AWD) on kohandatud lähenemine veebielamuste loomiseks. See on meetod, mis meisterdab kindlaid paigutusi, mis vastavad kindlatele seadmetüüpidele, luues väga optimeeritud ja seadmespetsiifilise kasutajakogemuse. |
| Responsive disain, viitab meisterdamiskohtade vedelale lähenemisele, et pakkuda optimaalset vaatamiskogemust – lihtsat lugemist ja navigeerimist minimaalse suuruse, paneerimise ja kerimisega – üle paljude seadmete. | Adaptiivne disain on seevastu strateegia, mis teenindab eri paigutustega erinevaid seadmeid, kasutades sobiva versiooni edastamiseks tuvastusmeetodit. |

Responsive näide CSS :
body {
font: 600 14px/24px "Open Sans", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", Sans-Serif;
}
h1 {
color: #9799a7; font-size: 14px; font-weight: bold; margin-bottom: 6px; }
.container:before, .container:after { content: ""; display: table; }
.container:after { clear: both; }
.container { background: #eaeaed; margin-bottom: 24px; *zoom: 1; }
.container-75 { width: 75%; }
.container-50 { margin-bottom: 0; width: 50%; }
.container, section, aside { border-radius: 6px; } section, aside { background: #2db34a; color: #fff; margin: 1.858736059%; padding: 20px 0; text-align: center; } section { float: left; width: 63.197026%; } aside { float: right; width: 29.3680297%; }Adaptiivne näide CSS :
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
@media (min-width: 768px) and (max-width: 1024px) {
body {
background-color: #f0f0f0;
}
.container {
padding: 20px;
font-size: 18px;
}
}
@media (max-width: 767px) {
body {
background-color: #e0e0e0;
}
.container {
padding: 10px;
font-size: 16px;
}
}Responsive näide : link
Kokkuvõte:
Responsive veebidisain on universaalsem ja paindlikum, mistõttu valitakse see sagedamini kaasaegsetele saitidele.


